An Introduction to Design Systems

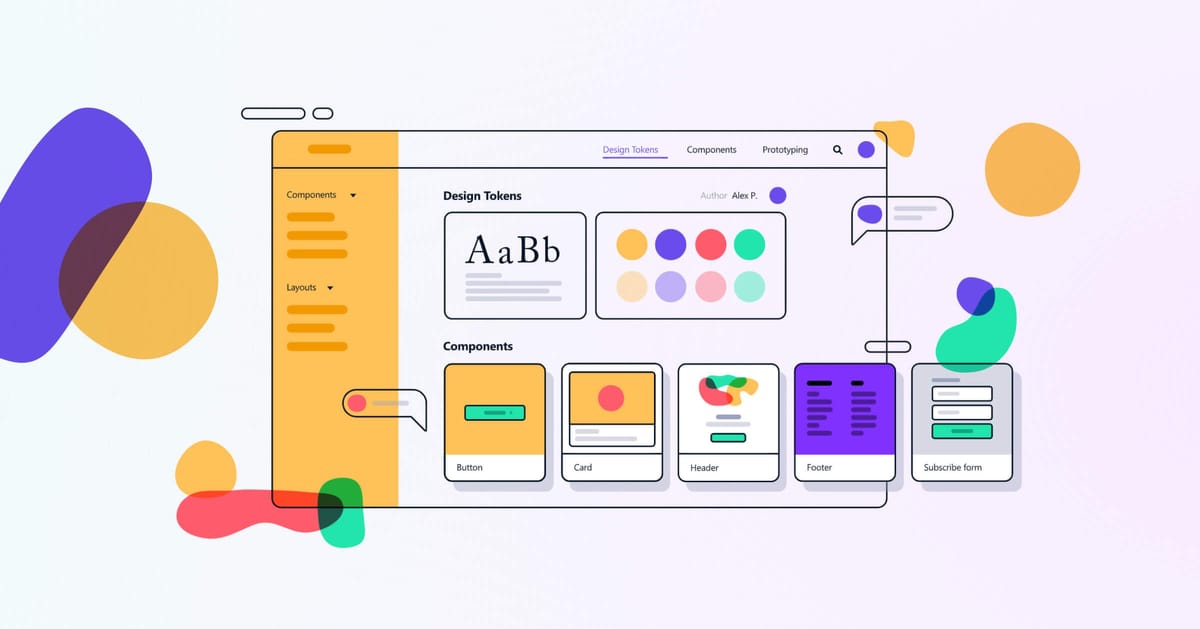
At Cabana, we think of a Design System as the following:
- Foundation. The foundation of a Design System consists of colors, typography and more.
- Components. Components are frequently used elements such as buttons, navigation bars and modals.
- Design blocks. Design blocks are groups of components that take up a larger area of a page, such as Hero sections or Pricing grids.
Foundation
Colors

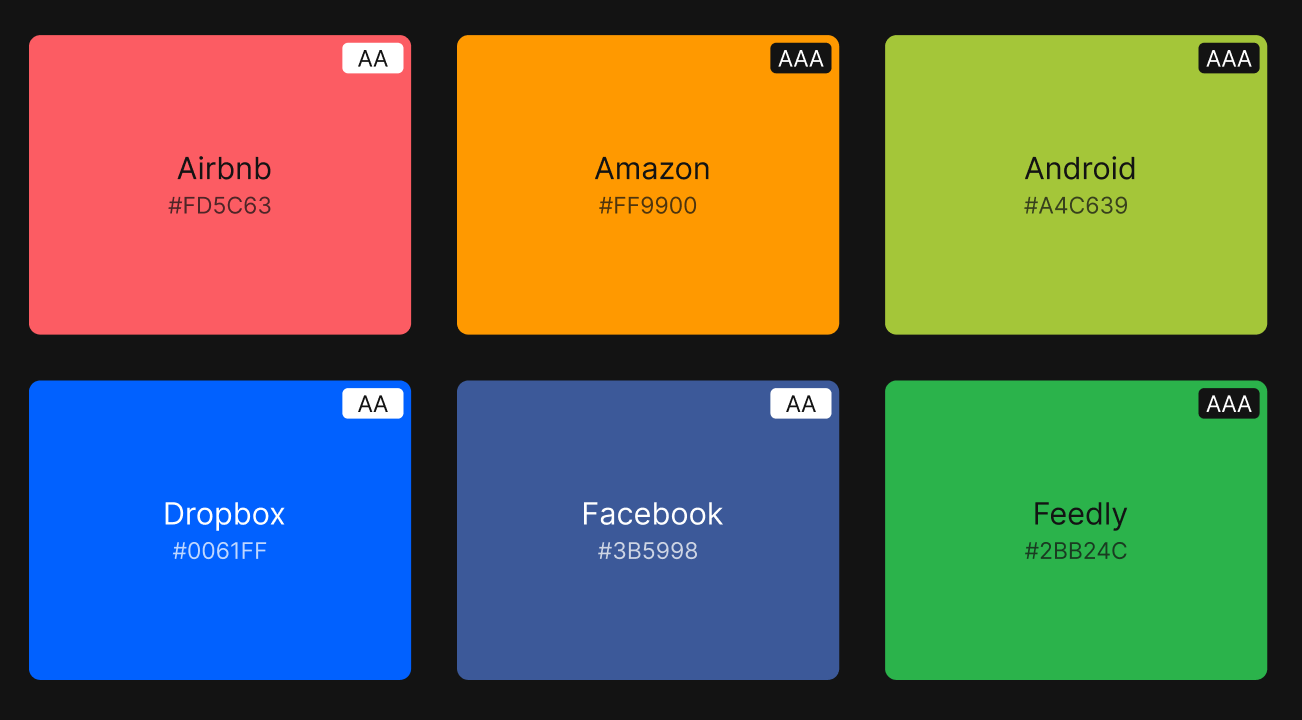
In UI design, color can be used for a variety of purposes, from adding visual interest to creating a specific mood or tone. Color can also be used to create contrast, convey information, indicate relationships and provide feedback. When choosing colors for your UI, consider your audience, your brand, and the message you want to communicate.
For a deep dive on color, check out Shopify Polaris. We'll cover Polaris more in-depth in an upcoming post.
Typography
Typography is an integral part of your UI and helps to create a visual hierarchy, improve legibility and support branding. Some of the most popular brand fonts are Helvetica and Futura.
There are different types of typography, including body copy, headings, subheadings, and labels. Body copy is the main text on a page, and it should be easy to read. Headings and subheadings help to break up the text and add visual interest. Labels should be used primarily for Inputs and Buttons.
Components
Components are elements you can reuse across your designs. They help to create and manage consistent designs across projects. Some components have multiple variants which are different appearances for the same component, like a button hover state or a light and dark version.
In development, these components often have variables that can act as dynamic inputs to customize its attributes, like a button title, color or border radius.
Benefits of Design Systems
Design Systems have three important benefits for those that employ them:
- Efficiency
- Consistency
- Communication
Consistency
By systematizing your design, your team can spend less time on trivial tasks and more on higher level work.
Since simpler UI elements are created already and reusable, design resources can focus less on tweaking visual appearance and more on more-complex problems (like information prioritization, workflow optimization, and journey management).
Design Systems 101, Nielsen Norman Group
Efficiency
If your organization builds for multiple platforms (e.g. web, mobile), a unified look and feel is imperative to users who use the product on multiple devices or browsers. A Design System will allow your team to stay organized as it designs and develops different variants of the same product. The end result would be a cohesive user experience for your users.

Communication
Design Systems also facilitate better communication and collaboration between developers, designers and stakeholders. Imagine a company with separate teams for the following: Android app, iOS app, Web app, Design and Product. The total headcount of these teams at a larger firm would likely exceed 10-20 people. At this point, a Design System becomes a must-have in order to centralize collaboration between designers and developers. It allows everyone to stay aligned and in-sync on the standards to follow when doing their work.
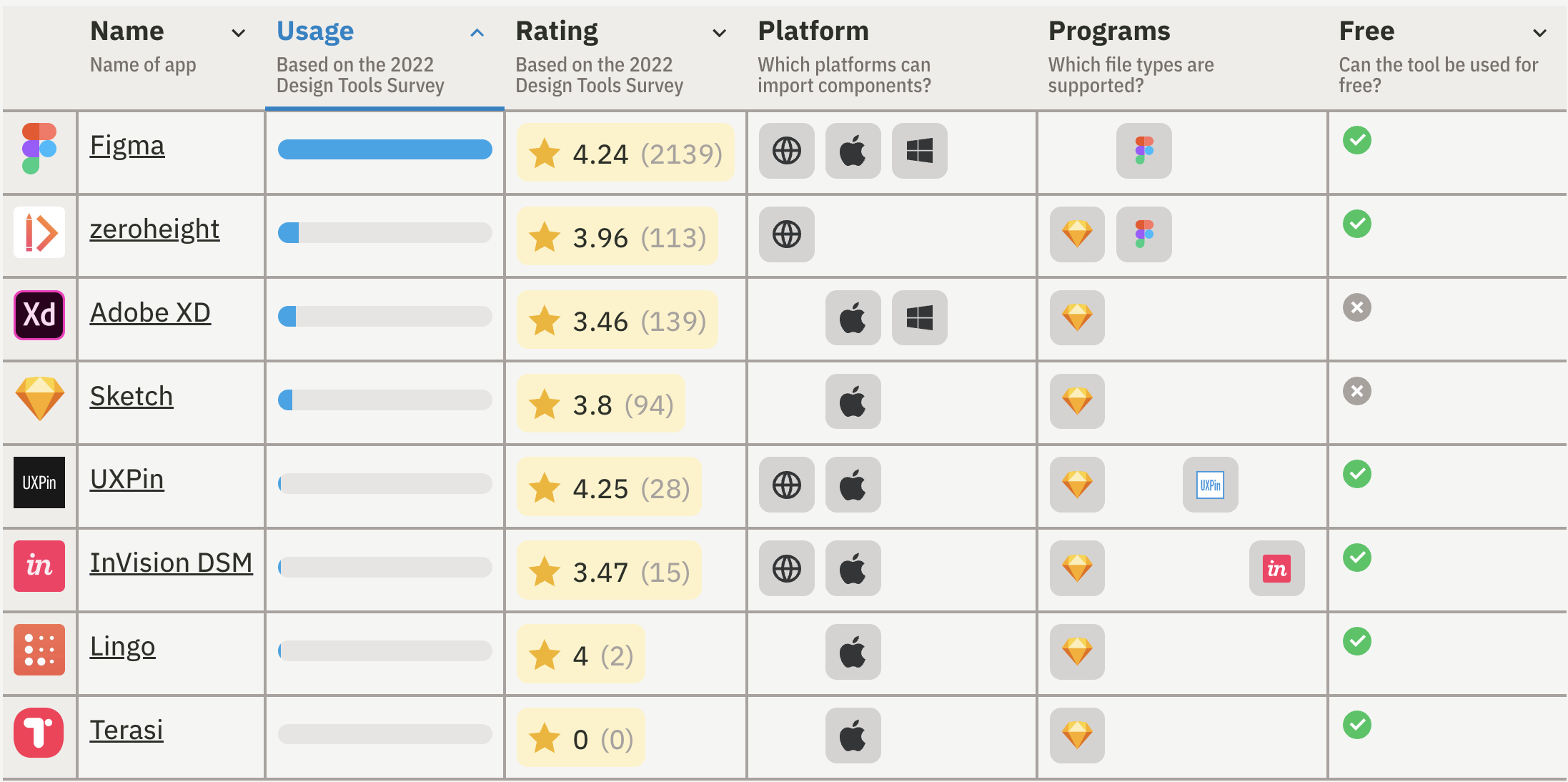
Tools to Consider
Figma has emerged as the most widely used tool for creating and managing designs. While alternatives like Adobe XD and Sketch still exist, they may not be the best tools to gain proficiency in if you want to maximize your career and the number of companies you could work at.

Conclusion
While Design Systems take time to create and maintain, they are a worthy investment for teams looking to scale their design and development efforts. There are plenty of tools and resources to help you get started. If all stakeholders buy-in, a Design System will streamline your work and allow you to focus on more critical aspects of the design process.