Shopify Polaris: A Comprehensive Design System for E-Commerce Excellence

Designed specifically for Shopify users, Polaris is a comprehensive Design System that offers a wide range of tools and resources to help merchants create stunning online stores. It takes the guesswork out of design by offering ready-to-use templates and design elements that can be customized to fit a brand's unique identity. In this article, we'll delve into the ins and outs of Shopify Polaris, explore its key features, discuss the benefits of using it and look at how to implement it effectively. So, let's jump right in!
The Basics of Shopify Polaris
To get started with Polaris, merchants need to familiarize themselves with its core components and guidelines. The system is built on a foundation of UI components, including buttons, forms, navigation menus and more. These components make it easy for merchants to add functionality and interactivity to their online stores.
Additionally, Shopify Polaris provides detailed design guidelines that outline best practices for layout, typography, color schemes and other visual elements. These guidelines ensure a consistent and cohesive look across a merchant's entire store, creating a seamless user experience.
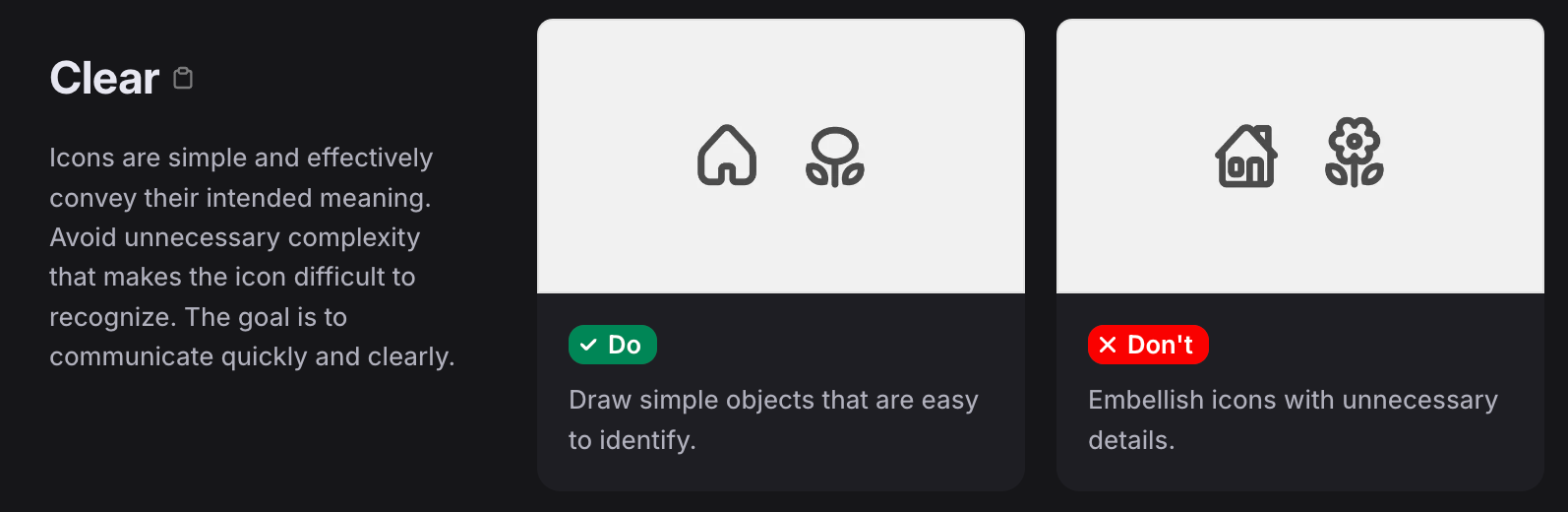
Polaris goes beyond components and design guidelines by also setting expectations around information architecture, user experience and content. No stone is left unturned as Shopify covers every inch of the design process. Instead of simply supplying us with icons, Polaris goes into detail on their criteria for which icons to use.

Key Features of Shopify Polaris
Now that we've covered the basics, let's explore some of the key features that make Shopify Polaris a powerful tool for e-commerce merchants.
UI Components

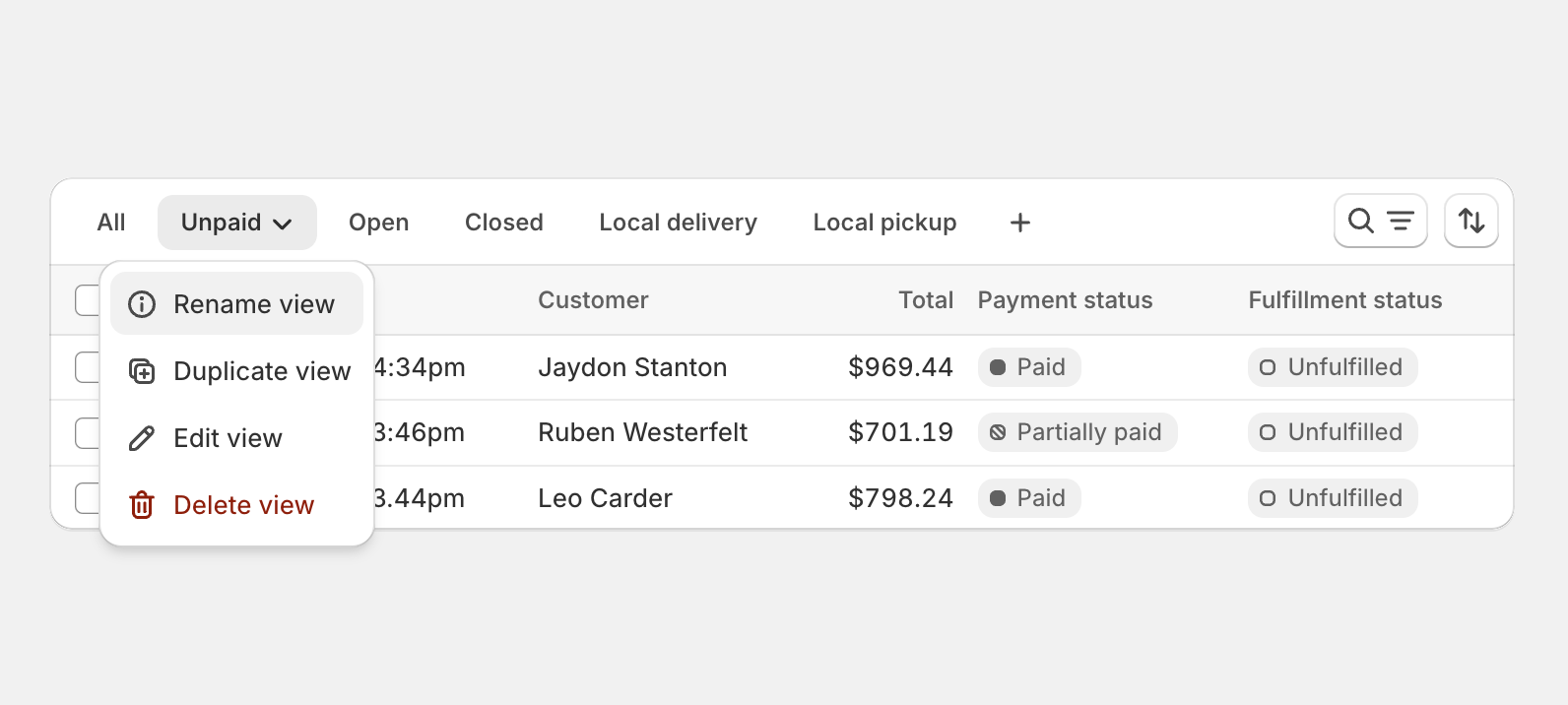
One of the standout features of Shopify Polaris is its extensive library of UI components. These components are ready to use and can be easily customized to match a merchant's brand identity. From buttons and forms to navigation menus and product galleries, Polaris provides a comprehensive set of components that cover all the essential elements of an e-commerce store.
Moreover, these components are designed with a focus on usability and accessibility, ensuring that your online store not only looks great, but also provides a seamless shopping experience for your customers.
Design Guidelines

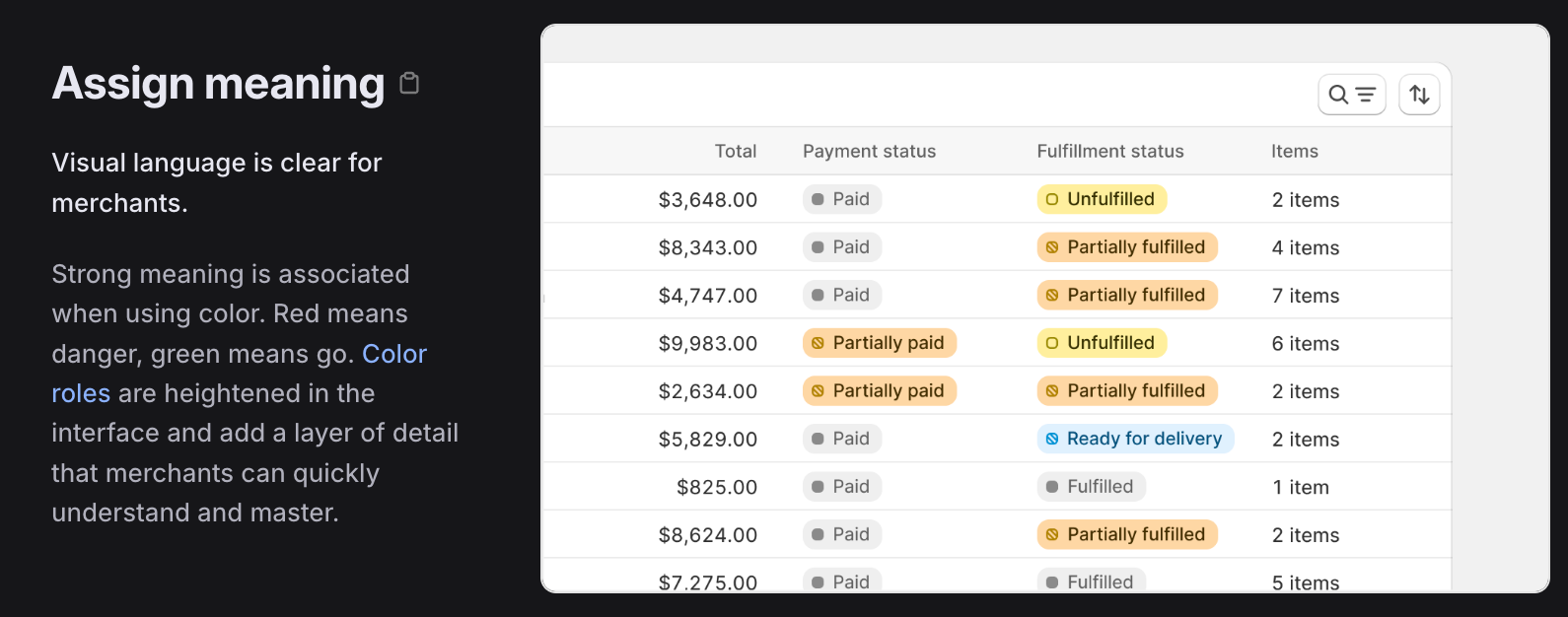
Another valuable aspect of Polaris is its exhaustive design guidelines. These guidelines offer best practices for layout, typography, color schemes and more. By following these guidelines, merchants can ensure a consistent and visually appealing look across their entire store, enhancing the overall user experience.
These design guidelines are also regularly updated to reflect the latest design trends and technologies, keeping your online store at the forefront of e-commerce design.
Content Structure

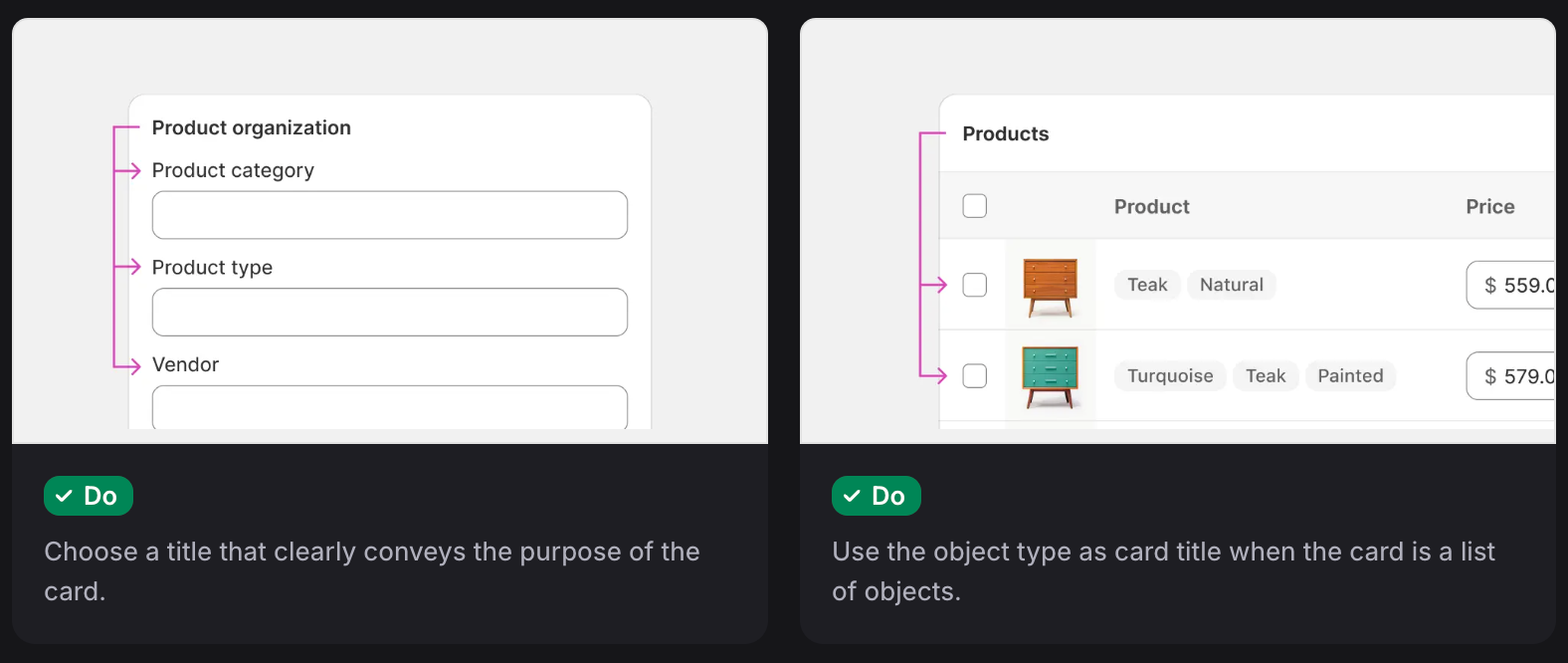
In addition to providing components and design guidelines, Shopify Polaris also offers recommendations for content structure. It suggests optimal ways to showcase product information, create engaging product descriptions and organize content to improve readability and accessibility.
By following Polaris' content structure recommendations, merchants can create compelling product pages that not only inform, but also inspire customers to make a purchase. With a well-structured content layout, merchants can effectively communicate their brand story and product offerings, driving engagement and conversions.
Benefits of Using Shopify Polaris
Now that we've explored the key features of Polaris, let's take a closer look at the benefits it brings to e-commerce businesses.
Shopify Polaris not only offers a range of key features but also provides a plethora of advantages that can enhance the overall performance of an online store. Let's dive deeper into how utilizing Polaris can revolutionize the e-commerce experience.
Consistency in Design
By using Polaris, merchants can ensure a consistent and cohesive design throughout their online store. This consistency helps build trust with customers and creates a unified brand identity that sets them apart from the competition.
Consistency in design is not just visually appealing but also plays a crucial role in establishing a strong brand presence. With Polaris, businesses can maintain a uniform look and feel across all pages and elements, reinforcing brand recognition and loyalty among customers.
Improved User Experience
Polaris is designed with user experience in mind. Its intuitive UI components and design guidelines help create a seamless and enjoyable shopping experience for customers. This can lead to higher conversion rates and increased customer satisfaction.
Enhancing user experience is paramount in the competitive e-commerce landscape. With Polaris, businesses can optimize their website for easy navigation, quick access to information, and a visually appealing layout, ultimately resulting in a positive shopping journey for users and fostering long-term relationships with customers.
Streamlined Development Process
Because Polaris provides ready-to-use components and design guidelines, it significantly speeds up the development process for e-commerce stores. Merchants can save time and resources by leveraging the pre-built elements and focus on other important aspects of their business.
Efficiency in development is key to staying ahead in the fast-paced e-commerce industry. Shopify Polaris streamlines the development process by offering a comprehensive toolkit that simplifies the creation of engaging and functional online stores. By reducing development time and effort, businesses can allocate resources to strategic initiatives and business growth, ensuring a competitive edge in the market.
Implementing Shopify Polaris
Now that you've read the benefits of using Polaris, let's discuss how to implement it effectively for your e-commerce store.
Getting Started With Shopify Polaris
The first step to implementing Polaris is to familiarize yourself with its documentation and resources. Shopify provides comprehensive documentation, including tutorials, examples and code snippets to help merchants get started quickly. By following these resources, you can learn how to integrate Polaris into your existing Shopify store.
Future of Shopify Polaris
As with any design system, Shopify Polaris is continuously evolving to meet the changing needs of e-commerce businesses. Shopify is committed to regularly updating and enhancing Polaris to provide merchants with the latest design trends and functionality. This ensures that your online store stays up-to-date and aligned with current industry standards.
Shopify Polaris recently updated its Design System to version 12, which brought a handful of changes including a new web font, an updated Figma UI Kit and much more. Adopters of Polaris can rest easy knowing that the team behind it will work to keep it updated every year.